Python
Adds rich language support for python
Version 1.92 is now available! Read about the new features and fixes from July.
Free. Built on open source. Runs everywhere.
Coding Editing.
Redefined.
Web, Insiders Edition or other-platform
By using VS code , you agree to its license and privacy statement

VS Code supports almost every major programming language. Several ship in the box, like JavaScript, TypeScript, CSS, and HTML, but extensions for others can be found in the VS Code Marketplace.

JavaScript

TypeScript

Python

C#

C++

HTML

Java

JSON

PHP

Markdown

Powershell

YAML
Whether you're a beginner or an expert, we've got you covered. Choose from hundreds of extensions to power up your VS Code experience.
Learn more about extension

Adds rich language support for python

Your AI pair of programmer for you

Add rich language support for C/C++

Add rich language support for Jupyter Notebook

Provides a supercharged Git experience

Provides powerful C# environments
Views 50K+ extensions in the Extension Marketplace
Code with Github Pilot
Write coder faster and smarter with Gihub
Copilot, your AI pair of programmer
Try Github Copilot for 30 Days
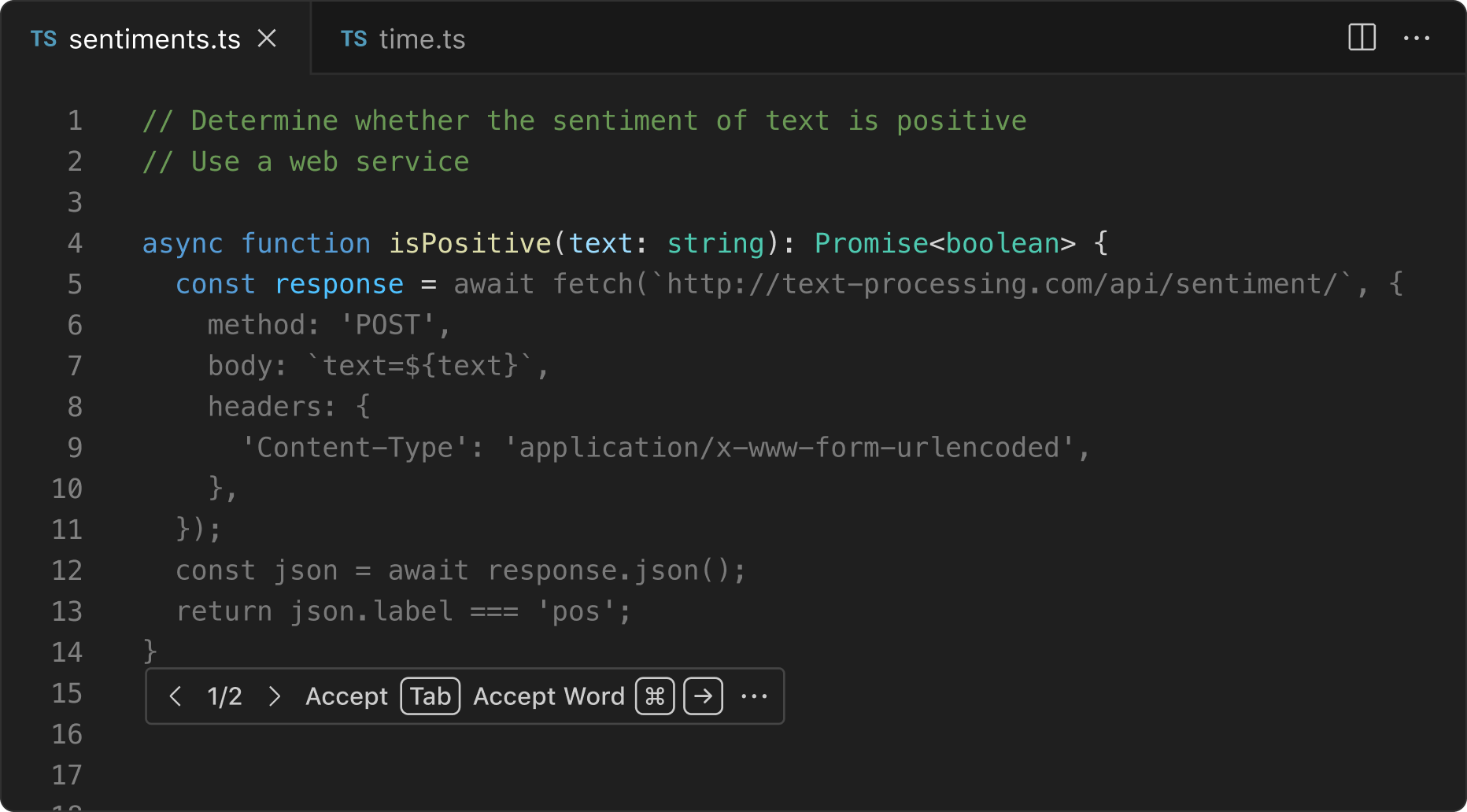
Completionspresent suggestions automatically to help you code more efficiently.
Copilot Chatpresent suggestions automatically to help you code more efficiently.
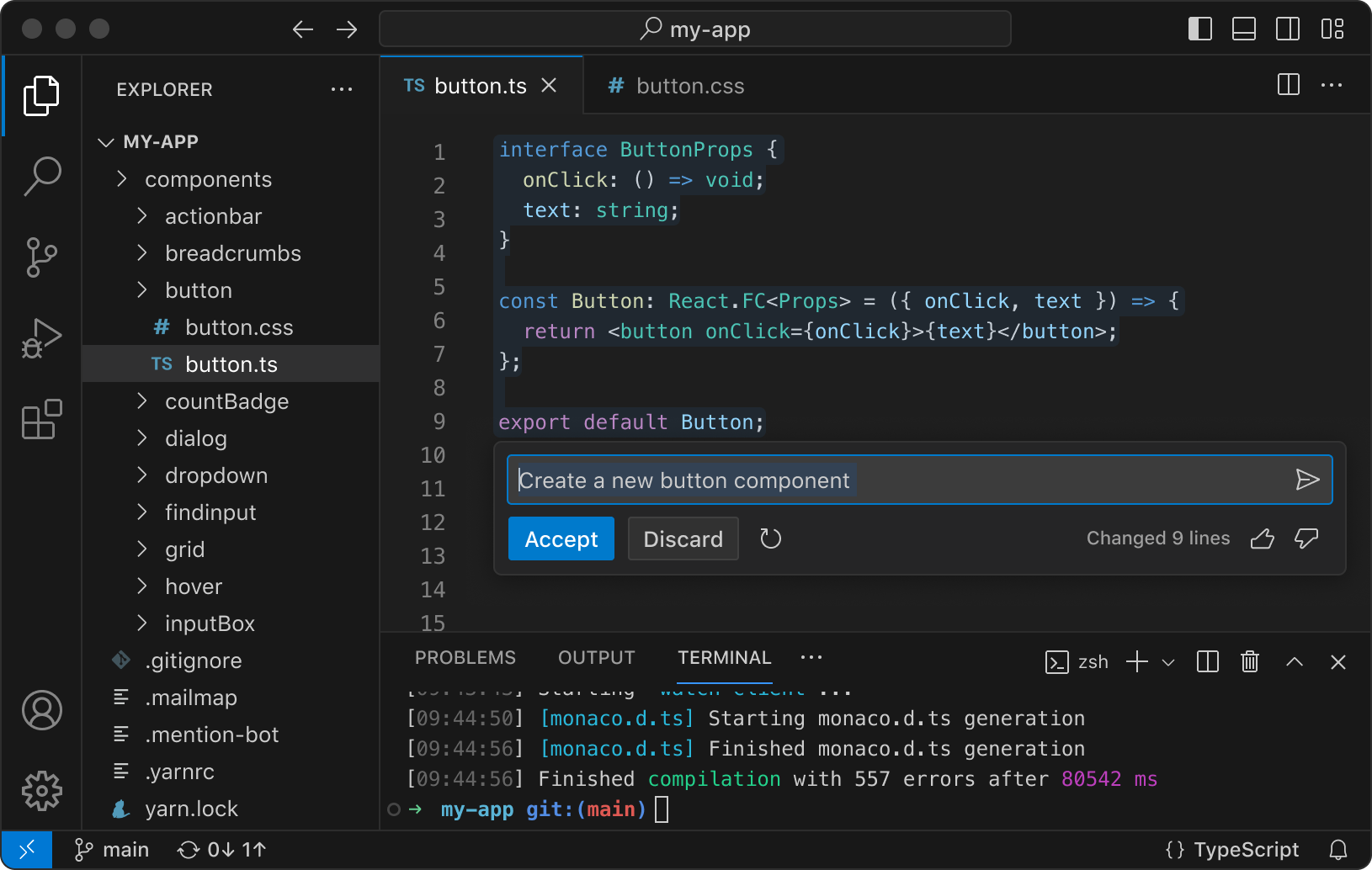
Inline Chatpresent suggestions automatically to help you code more efficiently.

Code fully customized
Customize your VS Code UI and layout so
that it fits your coding style.
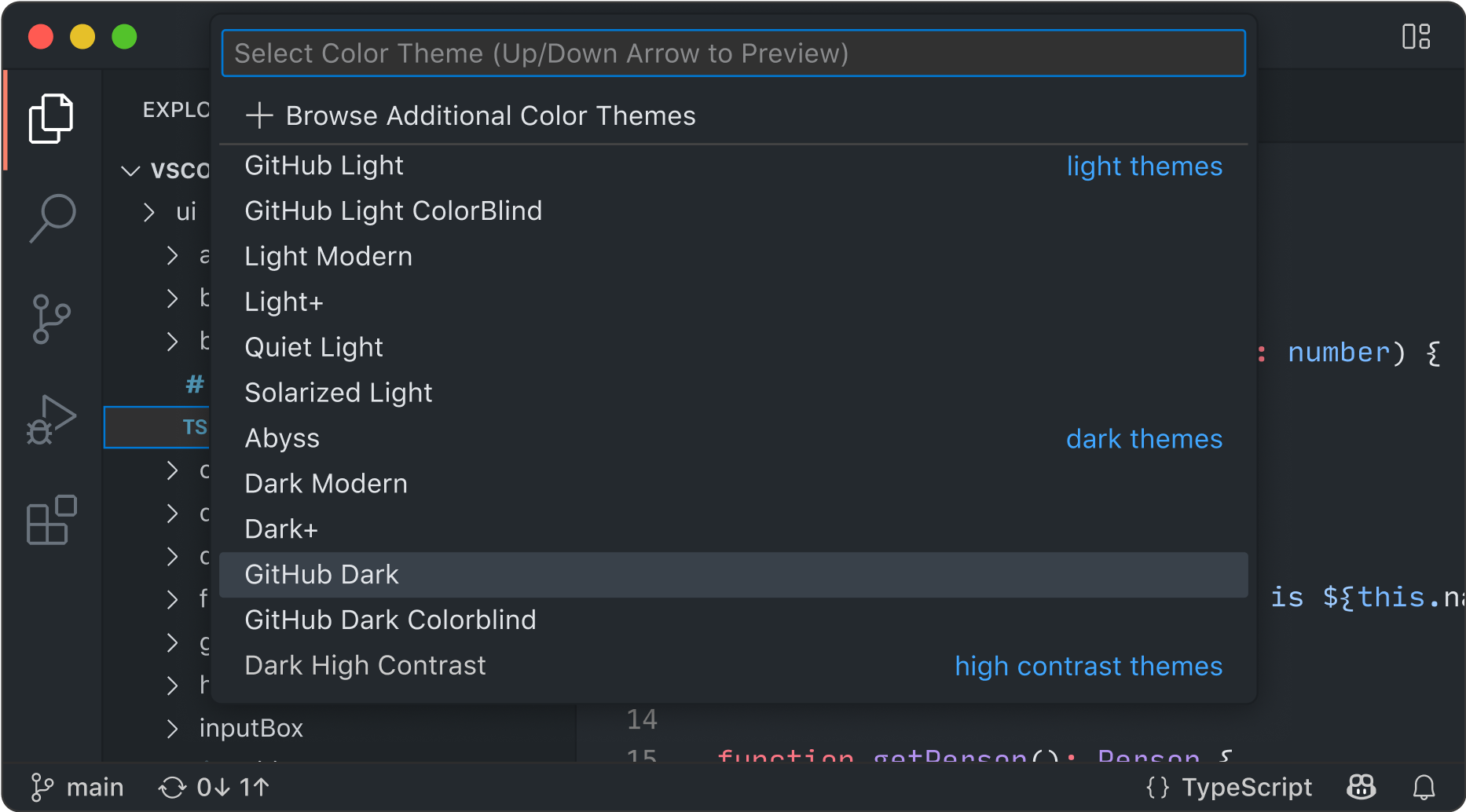
Color themes let you modify the colors in VS Code's user interface to suit your preferences and work environment.
Settings Syncenables you to share your user settings across your VS Code instances with the Settings Sync feature.
Profileslet you create sets of customizations and quickly switch between them or share them with others.

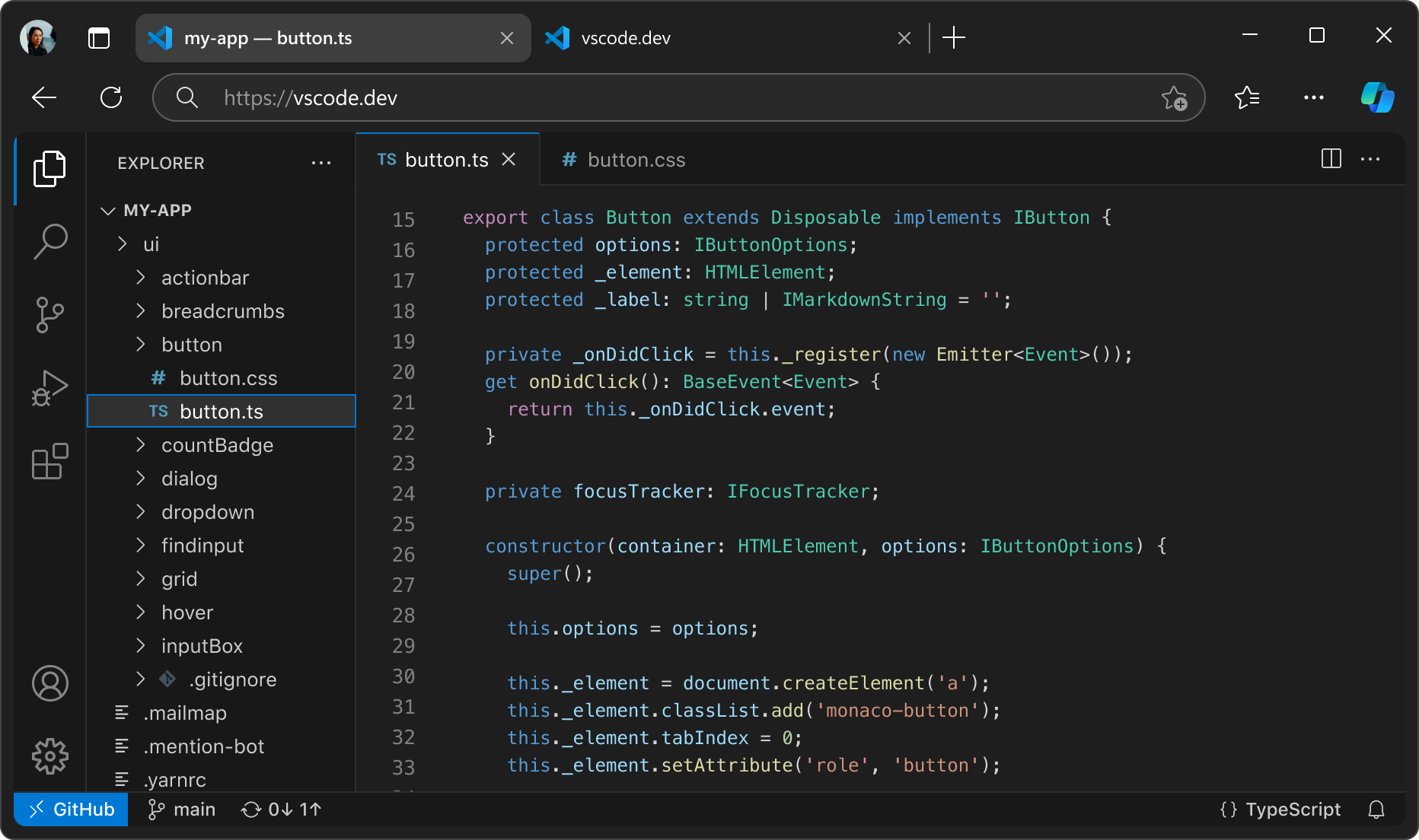
Code Anywhere
Code wherever you're most productive,
whether you're connected to the cloud, a remote repository, or in the browser with VS Code for the Web (vscode.dev)
Built-in Controls empowers you with Git support out-of-the-box. Many other source control providers are available through extensions.
Settings Syncenables you to share your user settings across your VS Code instances with the Settings Sync feature.
Github Codespacesprovides cloud-powered development environments for any activity - whether it's a long-term project, or a short-term task like reviewing a pull request.

There's a lot more to an editor. Whether it's using built-in features or rich extensions, there's something for everyone.
Use your favorite shell whether it's zsh, pwsh, or git bash, all inside the editor.
Run and Debug the code without leaving the editor
Built-in support for git and many other source control providers
Run tools and analayze their results from within vs code
Never lose your changes with automatically tracked local history.
Your Themes is an extension of your personality. Add some flair to your editor and add your touch
Optimize experience for screen readers, high contrast themes, and keyboard-only navigations.
Whether you are on your phone, tablet, or desktop you can access your code from anywhere